Sponsors
Saturday, 2 October 2010
Add a Drop Down Menu style Labels in blogger blog!
Do you like this story?
We all know the question of blogs and bloggers are very useful element label. We can see the label in your blog easy to find specific topics by readers. Label the summer words to express simple main courses. So while the new post to put some labels associated with the contents of the article that appears in the main page itself.
It is adjusted when the element "label" should display the label widget in your blog page to add. Label I have put my blog widget. But I like to update your content regularly, began to rise in the number of labels, it is to deal with this problem is difficult for me. The big question as it related to my blog, came as a label widget.
In this case, I realized the potential Drop Down Menu The drop-down menu labels that require a small area. Do not worry about the label and does not increase.
Blogger and why I am a little help to the labels of showing here. Major attractions that you will use, font color, the top drop-down menu is that you can change the time
First of all, the label, please create labels will be added to the sidebar of your blog page.
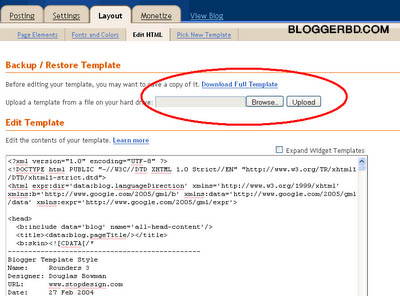
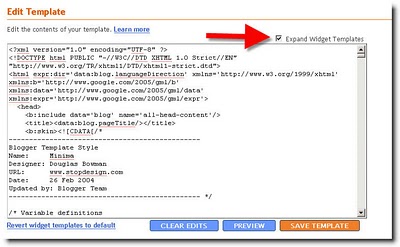
Before you start making changes, please download the actual template. Then check "Expand Widget Templates
It is adjusted when the element "label" should display the label widget in your blog page to add. Label I have put my blog widget. But I like to update your content regularly, began to rise in the number of labels, it is to deal with this problem is difficult for me. The big question as it related to my blog, came as a label widget.
In this case, I realized the potential Drop Down Menu The drop-down menu labels that require a small area. Do not worry about the label and does not increase.
Blogger and why I am a little help to the labels of showing here. Major attractions that you will use, font color, the top drop-down menu is that you can change the time
First of all, the label, please create labels will be added to the sidebar of your blog page.
Before you start making changes, please download the actual template. Then check "Expand Widget Templates
The above code, instead, select the following code snippet
Now Click on "Save Template". Yes you are all done. Congrats to have a Drop down Label Widget
The Labels Page Elements - Blogger 2.0 – Watch this video for helpful
This post was written by: Mamun Sarkar
Mamun Sarkar is a professional blogger, web designer and front end web developer. Follow him on Twitter Currently Mamun Sarkar running 7 website's in different topic Directory, Earn Money, Live TV, Technology Blog, Free Article, VIDEO BLOG and E Books DOWNLOADING SITE
Subscribe to:
Post Comments (Atom)
Popular Posts
-
আমার নাম রেজা । আমার অন্য রকম অভিজ্ঞা হয়েছে । আমি তা সবার সাথে শেয়ার করতে চাই । আমি আমার আম্মাকে চোদার সুযোগ পেয়েছি । এটা একটা অসাধারন অভ...
-
Ami suhil roy ..boyosh 18 ...ei bochor h.s pash kore college e uthechi...journalism niye porchi... Amar ma(asol choritro) nam bina roy...b...
-
Aaj theke 2 bochor agher ghotona.... amar HSC sesh holo matro....amar ek dur shomporker cousin, tumpa DMC te porto 1st year. or deher ektu...
-
Siter chutite boro masir barite gechi.Barite sudhu masi ,meso ar mastuto dada thake.Dada soddo soddo chakri peyeche.Ar mastuto didir o biye ...
-
Gotokal raatey amar chhoto bon Nayla ke hatey-natey pakrhaao korsi. Raat 1tar dikey pani khabar jonyo kitchene jaitesilam Naylar bedroomer s...
-
Ami tokhon okhon class 10 e. growing age. as usual, khubi horny. jokhon tokhon jekhane shekhane ostad jay daray! ki ar kora. khechei shaad m...
-
Ami RAJU. Dhakai thaki. Ami H.S.C 1st year e pori. Amar boysh 19 bosor. Ghotona ta ja k nia, tini hosse amar ammu sikha k nia. Amra du vi bo...
-
Ami Raju. Ami R Mamoni dhakar mirpur a ekta flat a thaki. Abbu bidesh thaken. Ami ebar H.S.C 1st year a porsi. Amar boysh 17 bosor. Amar mam...
-
Bikal bela...baba amay deke tole...ki re ar koto ghumabi...berate berobi na....amra to toiri hoye gechi.. Ami taratari..armora venge..bathro...
-
Since defragging the disk won't do much to improve Windows XP performance, here are 23 suggestions that will. Each can enhance the perf...



0 Responses to “Add a Drop Down Menu style Labels in blogger blog!”
Post a Comment